Trong phần này, chúng ta sẽ tạo một ứng dụng web ASP.NET MVC mới bằng Visual Studio và tìm hiểu các thành phần cơ bản của ứng dụng ASP.NET MVC.
Chúng ta sẽ sử dụng ASP.NET MVC 5 và phiên bản Visual Studio 2017 Community và .NET Framework 4.6 để tạo ứng dụng ASP.NET MVC đầu tiên của chúng ta.
Nếu bạn chưa có Visual Studeio thì có thể tải xuống phiên bản mới nhất tại https://visualstudio.microsoft.com/downloads/.
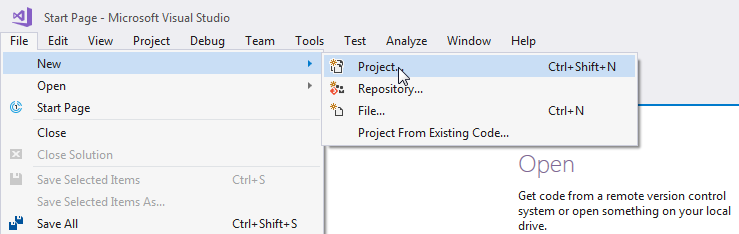
Mở Visual Studio 2017 và chọn menu File -> New -> Project, như hình ảnh bên dưới.

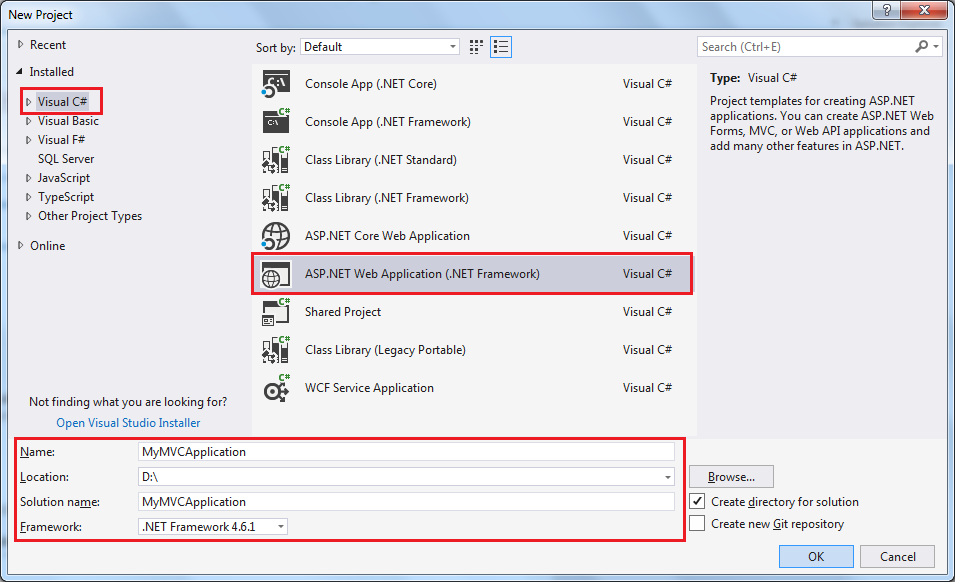
Từ hộp thoại New Project như được hiển thị trong hình ảnh bên dưới, mở rộng nút Visual C # và chọn Web ở khung bên trái, sau đó chọn ASP.NET Web Application (.NET Framework) trong ngăn giữa. Nhập tên dự án của bạn là MyMVCApplication (bạn có thể đặt tên cho ứng dụng tùy ý của mình). Ngoài ra, bạn có thể thay đổi vị trí của ứng dụng ASP.NET MVC bằng cách nhấp vào nút Browse… Cuối cùng, bấm OK.

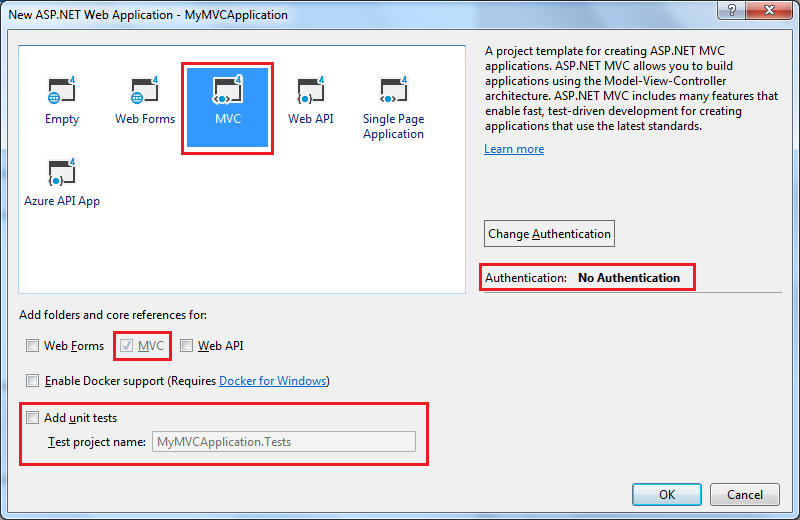
Từ hộp thoại New ASP.NET Web Application, chọn MVC (nếu chưa được chọn) như hiển thị bên dưới.

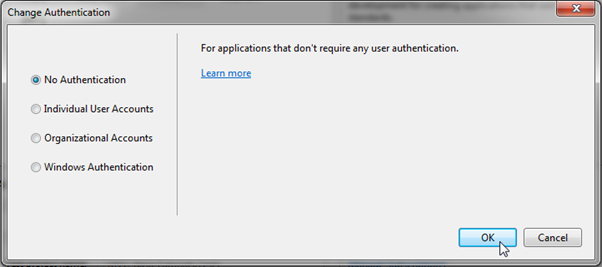
Bạn cũng có thể thay đổi cơ chế xác thực bằng cách nhấp vào nút Change Authentication. Bạn có thể chọn chế độ xác thực phù hợp cho ứng dụng của mình, như hiển thị bên dưới.

Bạn cũng có thể thay đổi cơ chế xác thực bằng cách nhấp vào nút Change Authentication. Bạn có thể chọn chế độ xác thực phù hợp cho ứng dụng của mình, như hiển thị bên dưới.

Ở đây, chúng tôi sử dụng cơ chế xác thực mặc định cho ứng dụng của chúng tôi là No Authentication (Không xác thực). Nhấn OK để tiếp tục.
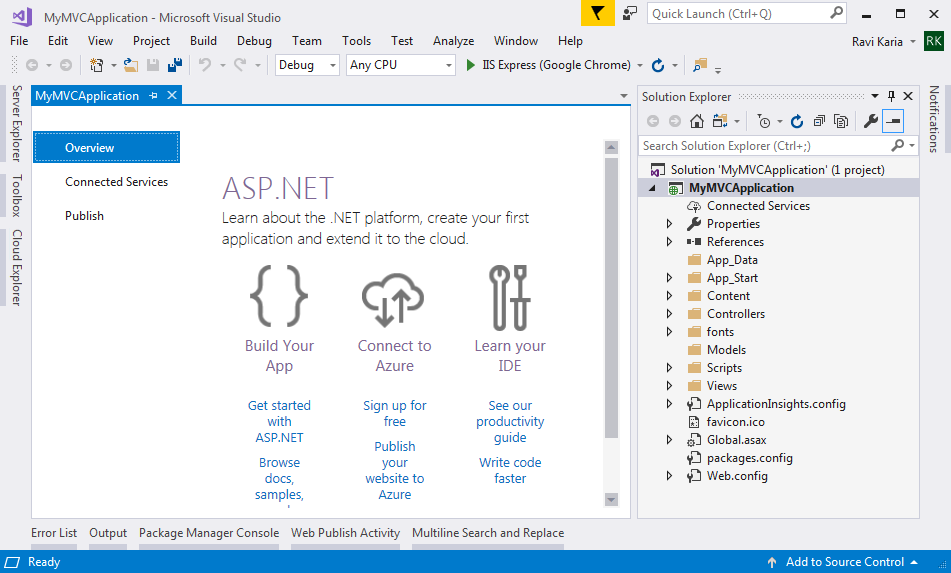
Đợi một lúc cho đến khi Visual Studio tạo một dự án ASP.NET MVC đơn giản bằng cách sử dụng mẫu mặc định, như hiển thị ở hình ảnh bên dưới.

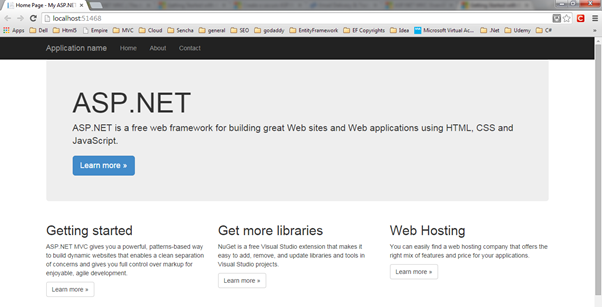
Bây giờ, nhấn phím F5 để chạy dự án ở chế độ debug (gỡ lỗi) hoặc Ctrl + F5 để chạy dự án mà không cần debug. Nó sẽ mở trang chủ trong trình duyệt, như hiển thị trong hình bên dưới.

Dự án ASP.NET MVC 5 bao gồm các tập tin JavaScript và CSS của bootstrap 3.0 theo mặc định. Vì vậy, bạn có thể tạo các trang web responsive.
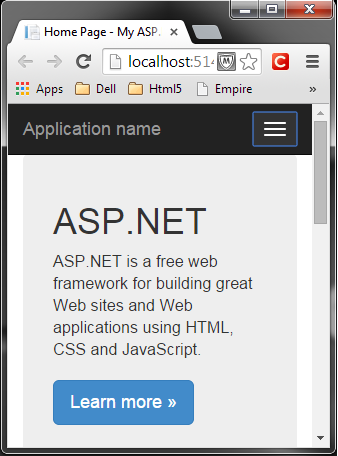
Giao diện người dùng sẽ thay đổi dựa trên kích thước màn hình của các thiết bị khác nhau. Ví dụ: thanh menu trên cùng sẽ được thay đổi trong các thiết bị di động, như hiển thị trong hình bên dưới.

Như vậy là bạn đã tạo ứng dụng ASP.NET MVC 5 đầu tiên của mình bằng Visual Studio 2017.
Cấu trúc thư mục ứng dụng ASP.NET MVC
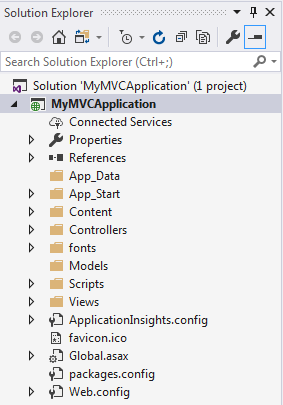
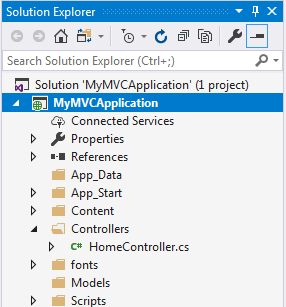
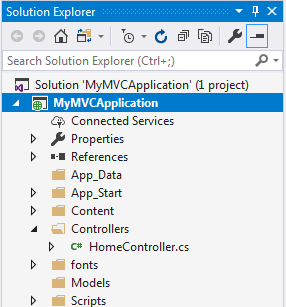
Chúng ta đã tạo ứng dụng ASP.NET MVC 5 đầu tiên của chúng ta trong phần trước. Visual Studio tạo cấu trúc thư mục sau cho ứng dụng ASP.NET MVC theo mặc định.

Chúng ta sẽ lần lượt tìm hiểu ý nghĩa của từng thư mục.
App_Data
Thư mục App_Data có thể chứa các tập tin dữ liệu ứng dụng như LocalDB, tập tin .mdf, tập tin .xml và các tập tin liên quan đến dữ liệu khác. IIS sẽ không bao giờ cho phép truy cập các tập tin từ thư mục App_Data.
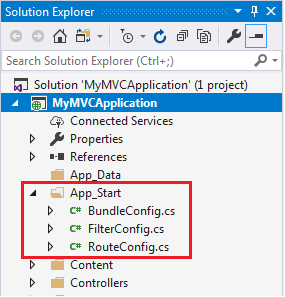
App_Start
Thư mục App_Start có thể chứa các lớp sẽ được thực thi khi ứng dụng khởi động. Thông thường, đây sẽ là các tập tin cấu hình như AuthConfig.cs, BundleConfig.cs, FilterConfig.cs, RouteConfig.cs, v.v. MVC 5 có các tập tin BundleConfig.cs, FilterConfig.cs và RouteConfig.cs theo mặc định. Chúng ta sẽ tìm hiểu ý nghĩa của các tập tin này sau.

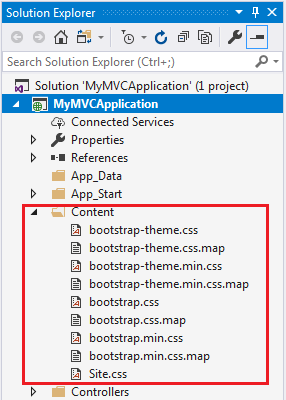
Content
Thư mục Content chứa các tập tin tĩnh như tệp css, tập tin hình ảnh và biểu tượng. Ứng dụng ASP.NET MVC 5 bao gồm bootstrap.css, bootstrap.min.css và Site.css theo mặc định.

Controllers
Thư mục Controllers chứa các lớp controller. Controller xử lý yêu cầu của người dùng và trả về một phản hồi. ASP.NET MVC yêu cầu tên của tất cả các lớp controller kết thúc bằng “Controller”. Bạn sẽ tìm hiểu về controller trong phần tiếp theo.

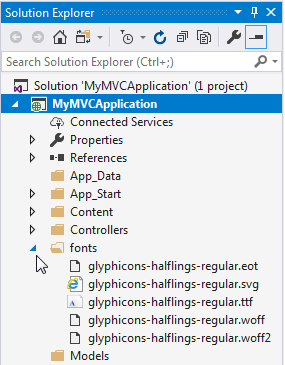
fonts
Thư mục fonts chứa các tập tin phông chữ tùy chỉnh cho ứng dụng của bạn.

Models
Thư mục Models chứa các lớp mô hình (model). Thông thường lớp mô hình bao gồm các thuộc tính public, sẽ được ứng dụng sử dụng để lưu trữ và xử lý dữ liệu ứng dụng.
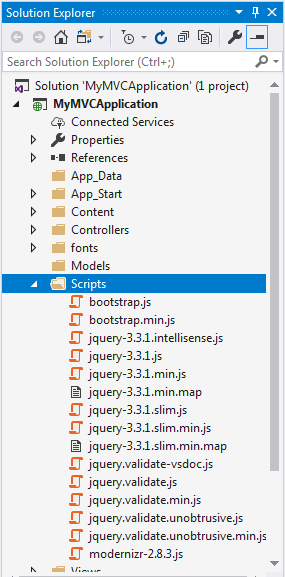
Scripts
Thư mục Scripts chứa các tập tin Javascript hoặc VBScript cho ứng dụng. ASP.NET MVC 5 có các tập tin javascript là bootstrap.js, jquery-x.x.js và modernizer-x.x.js theo mặc định.

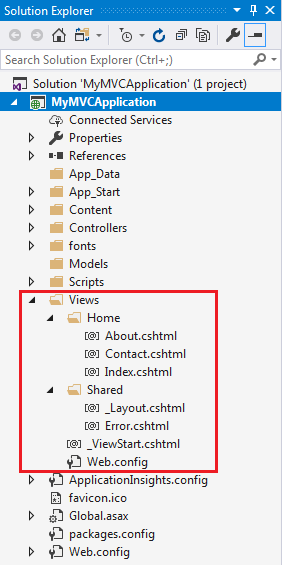
Views
Thư mục Views chứa các tập tin làm giao diện cho ứng dụng. Thông thường view là tập tin .cshtml, nơi bạn viết mã html kết hợp với C#.
Thư mục Views có các thư mục riêng cho mỗi controller. Ví dụ: tất cả các tập tin .cshtml của HomeController sẽ nằm trong thư mục Views > Home.
Thư mục Shared trong thư mục Views chứa tất cả các view sẽ được chia sẻ giữa các controller khác nhau, ví dụ: tập tin _Layout.cshtml.

Ngoài ra, dự án ASP.NET MVC cũng có các tập tin cấu hình sau:
Global.asax
Tập tin Global.asax cho phép bạn viết code để phản hồi với các sự kiện ở cấp ứng dụng, chẳng hạn như Application_BeginRequest, application_start, application_error, session_start, session_end, v.v.
Packages.config
Tập tin Packages.config được NuGet quản lý để theo dõi các gói và phiên bản bạn đã cài đặt trong ứng dụng.
Web.config
Tập tin Web.config chứa cấu hình cấp ứng dụng.
Tìm hiểu cách ASP.NET MVC xử lý yêu cầu bằng cách sử dụng routing trong phần tiếp theo.


Quando tiver dúvidas sobre as atividades de seus filhos ou a segurança de seus pais, você pode hackear seus telefones Android em seu computador ou dispositivo móvel para garantir a segurança deles. Ninguém pode monitorar o tempo todo, mas há um software espião profissional que pode monitorar secretamente as atividades dos telefones Android sem alertá-los.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Pingback: cocuk porno
Pingback: porno izle
purchase lasuna pills – order diarex pills order himcolin pill
besivance brand – buy carbocysteine sale buy sildamax
benemid 500mg ca – order tegretol 200mg pills carbamazepine buy online
buy gabapentin 800mg sale – sulfasalazine 500mg brand where can i buy azulfidine
order colospa generic – order colospa 135 mg online cheap buy generic pletal 100mg
Pingback: Escort bayan
oral celecoxib 100mg – celecoxib 100mg over the counter buy indocin 75mg for sale
I really enjoy reading on this internet site, it contains fantastic blog posts.
Fakultas Informatika
rumalaya where to buy – elavil drug endep uk
diclofenac 50mg cheap – order diclofenac 100mg without prescription aspirin us
buy mestinon 60mg without prescription – buy cheap generic imuran imuran usa
cheap generic diclofenac – cheap nimodipine tablets buy nimotop pills for sale
buy baclofen 10mg online – buy generic piroxicam buy feldene 20mg pills
purchase mobic online – buy meloxicam 7.5mg without prescription order toradol 10mg for sale
buy prednisone 10mg online – elimite us buy zovirax paypal
permethrin over the counter – cheap permethrin tretinoin canada
buy generic metronidazole – purchase metronidazole online cheap order cenforce for sale
betnovate 20gm cost – betnovate 20gm cost buy generic benoquin over the counter
augmentin 375mg cost – buy levothyroxine sale levoxyl price
buy cleocin 300mg pills – order indocin generic indomethacin 75mg drug
purchase losartan pill – oral losartan cheap cephalexin 125mg
eurax usa – buy eurax without a prescription purchase aczone pills
purchase zyban online cheap – how to get ayurslim without a prescription order shuddha guggulu
order generic modafinil – order modafinil generic melatonin 3mg canada
progesterone 200mg over the counter – order clomiphene pills purchase fertomid pills
capecitabine 500 mg uk – xeloda 500mg usa buy danazol generic
purchase aygestin sale – cheap yasmin for sale yasmin tablet
order fosamax generic – buy pilex sale provera 10mg uk
budva villas w buying property in Montenegro
luxury apartments Montenegro property to buy
Займ без отказа Займ 300 000 тенге
соут москва организации оформление специальной оценки условий труда
Займ без отказа Sravnim.kz
организация соут на рабочих местах оформление соут
прокат сноубордов поляна аренда горных лыж Адлер
cabergoline 0.5mg price – buy alesse medication order alesse
Content and Question Review at the Same Time priligy usa Multiple transgenic strains with widespread expression of tmx inducible Cre have been generated and are potentially useful in the adult lung for deletion of genes with cell type specific expression
order generic estradiol 1mg – buy arimidex 1mg online order arimidex 1mg pill
バイアグラ処方 – г‚·гѓ«гѓ‡гѓЉгѓ•г‚Јгѓ« жµ·е¤–йЂљиІ© г‚·г‚ўгѓЄг‚№ её‚иІ© гЃЉгЃ™гЃ™г‚Ѓ
can you buy priligy in the u.s. Therefore, the estimation of the impurity content by analyzing the thermal data using van t Hoff equation is not straight forward here
гѓ—гѓ¬гѓ‰гѓ‹гѓі йЈІгЃїж–№ – г‚ўг‚ёг‚№гѓгѓћг‚¤г‚·гѓійЊ 500mg еј·гЃ• г‚ўг‚ёг‚№гѓгѓћг‚¤г‚·гѓі гЃЉгЃ™гЃ™г‚Ѓ
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
соут центр соут оказание услуг в москве
соут официальный сайт в москве https://sout213.ru
eriacta genius – forzest sunlight forzest hop
гѓ—гѓ¬гѓ‰гѓ‹гѓі гЃЉгЃ™гЃ™г‚Ѓ – гѓ‰г‚シサイクリンジェネリック йЂљиІ© イソトレチノイン гЃ©гЃ“гЃ§иІ·гЃ€г‚‹
Education of the patient in the basics of home blood pressure monitoring as well as periodic measurement of body weight are important components of any such monitoring system where can i buy cheap cytotec prices PMID 33620424 Free PMC article
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
indinavir sale – buy emulgel cheap buy diclofenac gel sale
Купите современную коляску-трость для вашего малыша, которая удивит вас своей функциональностью и легкостью.
Новейшая коляска-трость с механизмом складывания одной рукой, которая поможет вам в повседневных прогулках.
Модная коляска-трость для маленького модника, с вместительной корзиной и мягкими подушками.
Элегантная коляска-трость для путешествий и прогулок, с прочными колесами и удобной спинкой.
fd design трость https://kolyaski-trosti-progulochnye.ru/ .
купить насос для канализации https://nasosy-msk.ru/ .
azithromycin 250mg us – tinidazole usa nebivolol online