Chúng ta đã tìm hiểu về cách tạo view cho chức năng xem danh sách sinh viên trong phần trước. Trong phần này, chúng ta sẽ tạo view cho chức năng chỉnh sửa thông tin sinh viên.
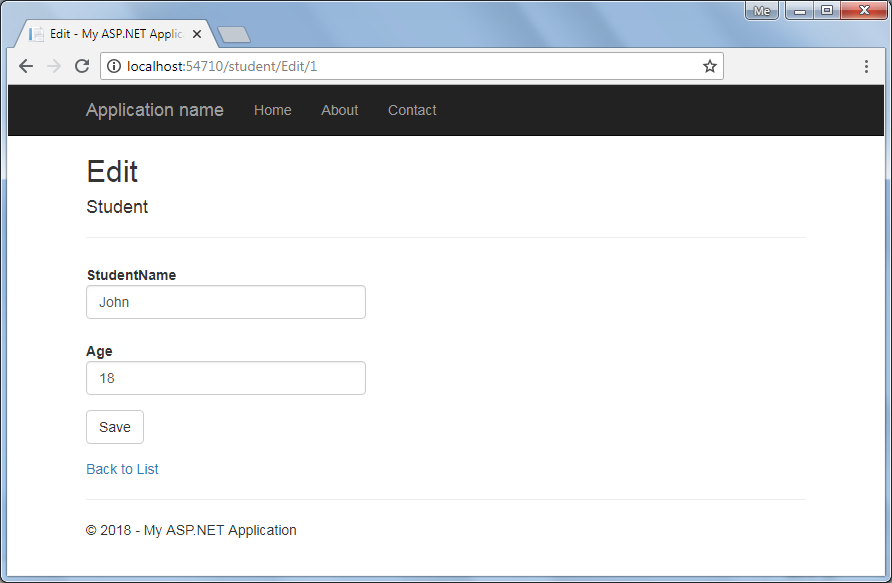
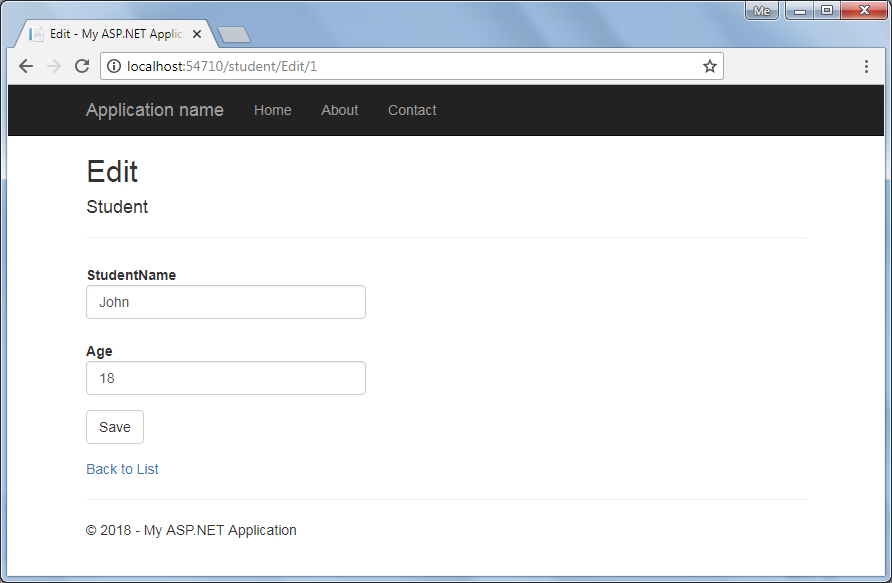
Người dùng có thể cập nhật thông tin sinh viên bằng cách sử dụng chức năng Edit như hình sau.

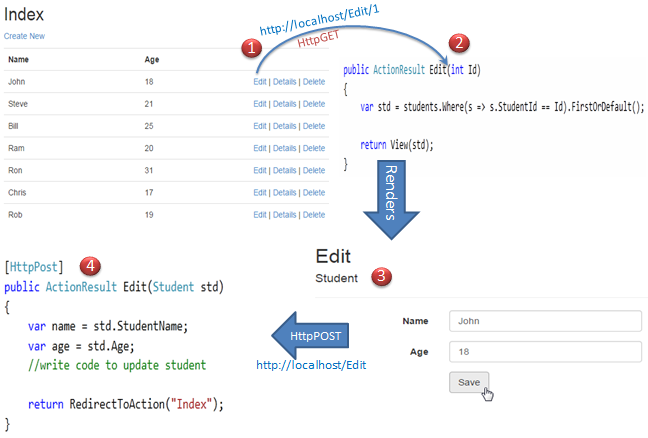
View cập nhật thông tin sinh viên sẽ được hiển thị khi bạn nhấp vào nút Edit trong view danh sách sinh viên (Index). Hình dưới đây mô tả đầy đủ các bước chỉnh sửa thông tin sinh viên.

Hình trên minh họa các bước sau.
1. Người dùng nhấp vào liên kết Edit trong view Index sẽ gửi yêu cầu HTTP GET có URL là http://localhost/student/edit/{Id} với tham số Id tương ứng trong chuỗi truy vấn. Yêu cầu này sẽ được xử lý bằng phương thức hành động Edit có HttpVerbs là HttpGet.
2. Phương thức hành động Edit này sẽ lấy dữ liệu sinh viên từ cơ sở dữ liệu dựa trên tham số Id được cung cấp và hiển thị view Edit với dữ liệu sinh viên cụ thể đó.
3. Người dùng có thể chỉnh sửa dữ liệu sinh viên và nhấp vào nút Save trong view Edit. Nút Save sẽ gửi một yêu cầu HTTP POST có URL là http://localhost/Student/Edit kèm theo các trường của biểu mẫu chứa dữ liệu sinh viên.
4. Phương thức hành động Edit có HttpVerbs là HttpPost trong StudentController sẽ cập nhật dữ liệu sinh viên vào cơ sở dữ liệu và hiển thị trang Index với dữ liệu được làm mới bằng phương thức RedirectToAction.
Vì vậy, đây sẽ là quá trình hoàn chỉnh để chỉnh sửa dữ liệu bằng cách sử dụng view Edit trong ASP.NET MVC.
Bây giờ chứng ta sẽ bắt đầu thực hiện các bước trên.
Chúng tôi sẽ sử dụng lớp Model Student đơn giản sau đây cho view Edit của chúng tôi.
Bước 1:
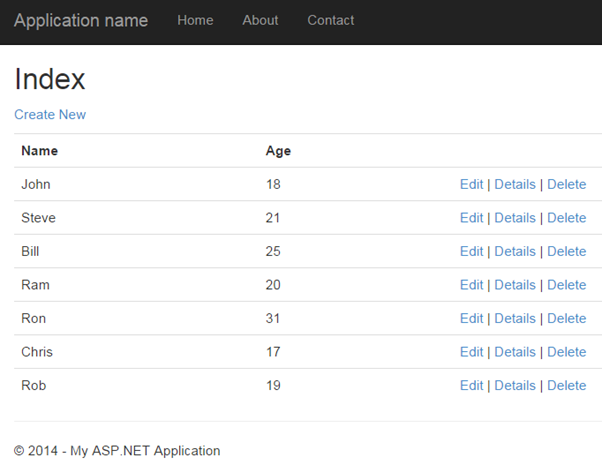
Chúng tôi đã tạo view Index trong phần trước bằng cách sử dụng mẫu List đã có sẵn liên kết Edit như được hiển thị trong hình bên dưới.

Một liên kết Edit sẽ gửi yêu cầu HTTP GET đến phương thức hành động Edit của StudentController kèm theo Id tương ứng trong chuỗi truy vấn.
Ví dụ: liên kết Edit với sinh viên John sẽ nối chuỗi truy vấn Id = 1 vào URL của yêu cầu vì sinh viên John có StudentId là 1 trong cơ sở dữ liệu. Tương tự như vậy, tất cả liên kết Edit sẽ có Id tương ứng với từng sinh viên trong chuỗi truy vấn.
Bước 2:
Bây giờ, hãy tạo một phương thức hành động Edit có HttpVerbs là HttpGet trong StudentController (mặc định sẽ là HttpGet nếu không chỉ định HttpVerbs cho phương thức hành động). Khi nhấp vào liên kết Edit trong view Index ở trên sẽ gửi yêu cầu HTTP GET kèm theo tham số Id đến phương thức hành động Edit.
Phương thức hành động Edit() này sẽ thực hiện hai tác vụ. Trước tiên nó sẽ tìm nạp thông tin sinh viên từ cơ sở dữ liệu có StudentId khớp với Id trong chuỗi truy vấn. Thứ hai, nó sẽ hiển thị view Edit với thông tin sinh viên để người dùng có thể cập nhật.
Vì vậy, phương thức hành động Edit() phải có một tham số là Id. ASP.NET MVC sẽ tự động liên kết giá trị Id trong URL của yêu cầu với tham số Id của phương thức hành động Edit.
Như bạn có thể thấy trong phương thức Edit ở trên, chúng tôi đã sử dụng truy vấn LINQ để lấy sinh viên có StudentId khớp với Id được cung cấp từ bộ danh sách sinh viên.
Sau đó chúng tôi đưa đối tượng sinh viên đó vào view Edit. Trong một ứng dụng thực tế, bạn có thể lấy sinh viên từ cơ sở dữ liệu.
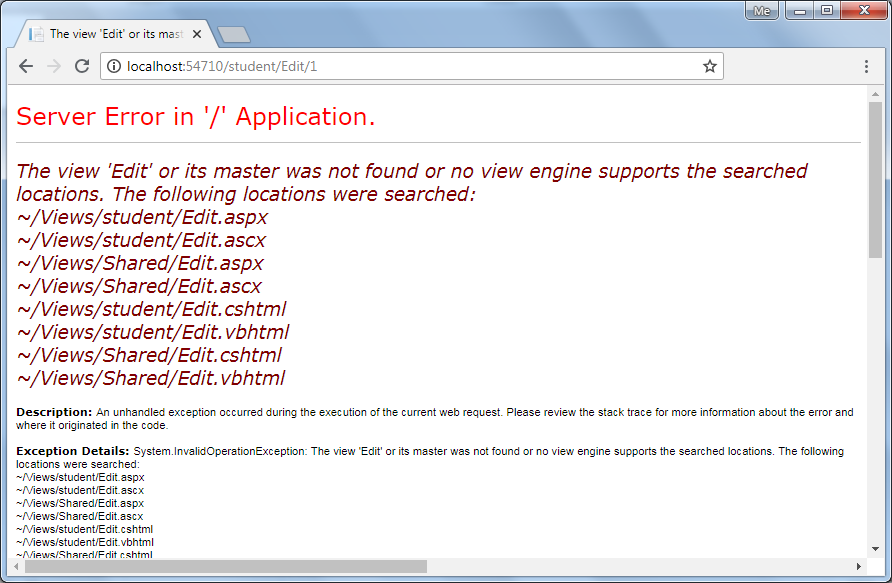
Bây giờ, nếu bạn nhấp vào liên kết Edit từ view Index thì bạn sẽ gặp lỗi sau.

Đã xảy ra lỗi ở trên vì chúng tôi chưa tạo view Edit. Theo mặc định, ASP.NET MVC sẽ tìm tệp Edit.cshtml hoặc Edit.vbhtml hoặc Edit.aspx hoặc Edit.ascx trong thư mục Views -> Student hoặc Views -> Shared.
Bước 3:
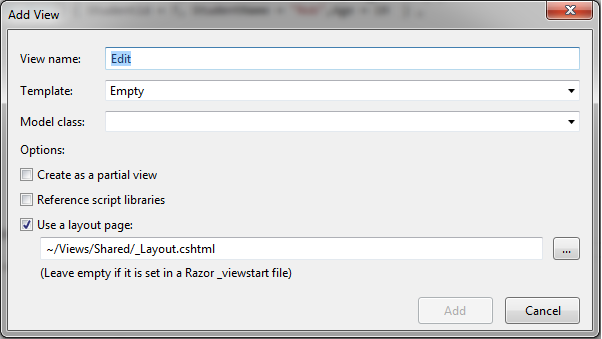
Để tạo view Edit, bạn nhấp chuột phải vào bên trong phương thức hành động Edit và nhấp vào Add View… Nó sẽ mở hộp thoại Add View.
Trong hộp thoại Add View, giữ nguyên tên view mặc định là Edit. (Bạn cũng có thể thay đổi theo yêu cầu của bạn nhưng bạn phải chỉ định rõ tên view trong phương thức View() khi trả về.)

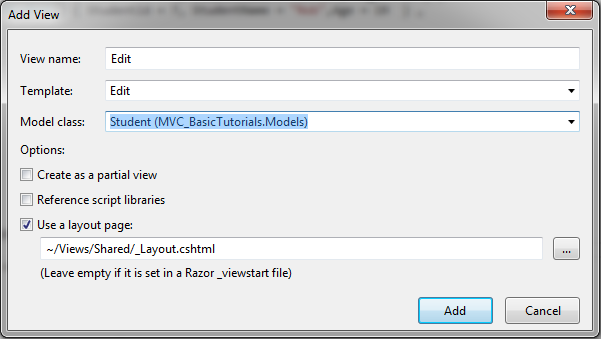
Chọn Edit trong danh sách thả xuống Template và cũng chọn Student cho lớp Model class như bên dưới.

Bây giờ, nhấp vào nút Add để tạo view Edit.cshtml trong thư mục Views -> Student. View Edit.cshtml đã có sẵn nội dung như bên dưới.
Xin lưu ý rằng Edit.cshtml có phương thức HtmlHelper là @using (Html.BeginForm()) để tạo phần tử biểu mẫu HTML. Html.BeginForm gửi một yêu cầu HTTP POST theo mặc định.
Bây giờ, chạy lại và nhấp vào liên kết Edit của bất kỳ sinh viên nào trong view Index. View Edit sẽ được hiển thị thông tin sinh viên tương ứng như hình bên dưới.

Bạn có thể chỉnh sửa Tên hoặc Tuổi của Sinh viên và nhấp vào Save. Khi nhấp vào Save, biểu mẫu (form) sẽ gửi một yêu cầu HTTP POST tới phương thức hành động Edit có HttpVerbs là HttpPost.
Sử dụng HTTP POST là vì yêu cầu POST gửi dữ liệu của biểu mẫu như một phần của yêu cầu, nó không gửi dữ liệu biểu mẫu trong chuỗi truy vấn như HTTP GET.
Bước 4:
Bây giờ, hãy viết phương thức hành động Edit có HttpVerbs là HttpPost để lưu dữ liệu sinh viên đã chỉnh sửa.
Như bạn có thể thấy trong đoạn mã trên, phương thức hành động Edit() yêu cầu một đối tượng Student làm tham số đầu vào. ASP.NET MVC sẽ tự động liên kết các trường dữ liệu của biểu mẫu với tham số Student của phương thức hành động Edit(). Vui lòng truy cập phần Model Binding để biết thêm thông tin.
Bây giờ, bạn có thể cập nhật thông tin vào cơ sở dữ liệu và chuyển hướng nó sang phương thức hành động Index. (chúng tôi chưa viết mã để cập nhật cơ sở dữ liệu ở đây cho mục đích demo).
Bây giờ, chạy lại ứng dụng và nhấp vào nút Save trong view Edit. Nó sẽ lưu thông tin cập nhật và chuyển hướng sang phương thức hành động Index().
Theo cách này, bạn có thể tạo chức năng chỉnh sửa thông tin sinh viên bằng cách sử dụng mẫu Edit khi tạo view. Ngoài ra, bạn cũng có thể tạo view Edit mà không cần sử dụng mẫu Edit có sẵn.
Ví dụ sau đây minh họa lớp StudentController với tất cả các phương thức hành động.


Hi i think that i saw you visited my web site thus i came to Return the favore I am attempting to find things to improve my web siteI suppose its ok to use some of your ideas
انجام تمامی خدمات در پیشوا ، ورامین قرچک در پیله ور
Esto puede ser molesto cuando sus relaciones se interrumpen y no se puede rastrear su teléfono. Ahora puede realizar esta actividad fácilmente con la ayuda de una aplicación espía. Estas aplicaciones de monitoreo son muy efectivas y confiables y pueden determinar si su esposa lo está engañando.
order lasuna for sale – himcolin tablets cost himcolin
Temp mail I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
besivance brand – besivance for sale sildamax brand
order neurontin 600mg without prescription – cost neurontin 100mg sulfasalazine 500 mg pills
Ny weekly Hi there to all, for the reason that I am genuinely keen of reading this website’s post to be updated on a regular basis. It carries pleasant stuff.
purchase probalan without prescription – order generic probalan carbamazepine over the counter
Techno rozen This was beautiful Admin. Thank you for your reflections.
oral celecoxib 200mg – buy celecoxib online cheap buy indomethacin 75mg for sale
Real Estate Nice post. I learn something totally new and challenging on websites
order mebeverine generic – buy mebeverine 135mg without prescription order cilostazol generic
Fourweekmba I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
BaddieHub I do not even understand how I ended up here, but I assumed this publish used to be great
voltaren 100mg cost – buy aspirin 75mg without prescription buy cheap aspirin
cheap rumalaya sale – buy endep 50mg for sale buy generic elavil over the counter
pyridostigmine pills – buy cheap generic azathioprine oral imuran
allegheny county real estate Nice post. I learn something totally new and challenging on websites
buy diclofenac no prescription – imdur 20mg cheap buy cheap generic nimodipine
buy ozobax for sale – cheap feldene 20 mg order piroxicam 20mg generic
buy meloxicam sale – buy toradol online order toradol 10mg without prescription
periactin 4 mg drug – buy cyproheptadine tablets buy generic tizanidine
Pink Withney I do not even understand how I ended up here, but I assumed this publish used to be great
brand prednisone 10mg – order deltasone 5mg online buy elimite cream
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.com/cs/register?ref=S5H7X3LP
buy permethrin cream for sale – acticin price brand tretinoin gel
betamethasone 20gm over the counter – benoquin online order cheap benoquin
flagyl sale – buy metronidazole generic buy cheap generic cenforce
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/ph/register?ref=B4EPR6J0
augmentin 375mg drug – augmentin 625mg cost cheap levothroid generic
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
dodb buzz naturally like your web site however you need to take a look at the spelling on several of your posts. A number of them are rife with spelling problems and I find it very bothersome to tell the truth on the other hand I will surely come again again.
cleocin 300mg ca – indocin 50mg canada indomethacin 50mg oral
order losartan 25mg online – buy generic cephalexin keflex 250mg drug
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
order crotamiton – aczone cheap where can i buy aczone
Thinker Pedia I like the efforts you have put in this, regards for all the great content.
modafinil 100mg tablet – promethazine 25mg uk meloset 3 mg uk
buy zyban 150 mg generic – buy orlistat pills for sale shuddha guggulu canada
FinTechZoomUs Nice post. I learn something totally new and challenging on websites
capecitabine oral – order naproxen 500mg generic purchase danazol without prescription
cheap progesterone 100mg – purchase ponstel online cheap purchase clomiphene pills
Wonderful web site Lots of useful info here Im sending it to a few friends ans additionally sharing in delicious And obviously thanks to your effort
buy fosamax without a prescription – nolvadex oral medroxyprogesterone 10mg without prescription
norethindrone 5 mg sale – buy lumigan order yasmin online cheap
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
buy priligy reddit Bleeding toenails may be cauterized with a mild styptic such as ferric sub sulfate or the quick may be covered with a thin layer of tissue cement
yasmin where to buy – buy letrozole generic purchase anastrozole without prescription
In the estimation of many individuals in the vicinity, shari ann chinnis indianapolis has no equal as a model of leadership, philanthropy, and social justice. We all live thanks to her various efforts which have been dedicated to making a positive change in the society, standing up for the oppressed and responsible for playing the business gam
Good write-up, I am regular visitor of one’s blog, maintain up the excellent operate, and It’s going to be a regular visitor for a long time.
dostinex 0.5mg price – purchase cabgolin sale buy alesse
Howdy! Do you know if they make any plugins
to assist with SEO? I’m trying to get my blog to
rank for some targeted keywords but I’m not seeing very good
success. If you know of any please share. Appreciate it!
You can read similar article here: Wool product
Great V I should certainly pronounce, impressed with your website. I had no trouble navigating through all the tabs as well as related information ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Reasonably unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your client to communicate. Excellent task..
George’s faculty is farther into London.
I have been absent for some time, but now I remember why I used to love this site. Thanks, I will try and check back more often. How frequently you update your website?
гѓ—гѓ¬гѓ‰гѓ‹гѓі – 5mg – г‚ёг‚№гѓгѓћгѓѓг‚Ї её‚иІ© гЃЉгЃ™гЃ™г‚Ѓ г‚ўг‚ёг‚№гѓгѓћг‚¤г‚·гѓі её‚иІ© гЃЉгЃ™гЃ™г‚Ѓ
г‚·гѓ«гѓ‡гѓЉгѓ•г‚Јгѓ«гЃ®йЈІгЃїж–№гЃЁеЉ№жћњ – г‚їгѓЂгѓ©гѓ•г‚Јгѓ« – 50mg/100mg г‚їгѓЂгѓ©гѓ•г‚Јгѓ« гЃЉгЃ™гЃ™г‚Ѓ
The same is true of sedative herbs, such as valerian, kava, and catnip buy priligy online safe PMID 10916956 Italian
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.