Chúng ta đã tạo StudentController, Model và View trong các phần trước, nhưng chúng ta chưa tích hợp tất cả các thành phần này để chạy nó.
Trong hướng dẫn này chúng ta sẽ tìm hiểu cách kết hợp Controller, View và Model để tạo ra các chức năng hoàn chỉnh trong ASP.NET MVC.
Các thành phần Controller, View và Model
Các đoạn mã dưới đây là của chức năng xem danh sách sinh viên được tạo trong các phần trước cho Controller, View và Model của Student.
Controller StudentController:
Model Student:
View Index.cshtml:
Kết hợp Controller, Model và View
Bây giờ, để chức năng xem danh sách sinh viên hoạt động, chúng ta cần truyền một đối tượng Model từ Controller sang View Index.cshtml.
Như bạn có thể thấy trong View Index.cshtml khai báo một đối tượng @model có kiểu dữ liệu là IEnumerable<Student> như sau:
Điều đó có nghĩa là View Index.cshtml chấp nhận một đối tượng Model có kiểu dữ liệu là IEnumerable<Student>.
Vì vậy, trong phương thức hành động Index của lớp StudentController, chúng ta cần truyền một đối tượng Model kiểu IEnumerable<Student> tới View Index.cshtml như dưới đây.
Như bạn có thể thấy trong đoạn mã trên, chúng tôi đã tạo một danh sách các đối tượng sinh viên studentList cho mục đích ví dụ (trong ứng dụng thực tế, bạn có thể lấy nó từ cơ sở dữ liệu).
Sau đó chúng tôi truyền đối tượng danh sách sinh viên này làm tham số trong phương thức View().
Phương thức View() được định nghĩa trong lớp Controller cơ sở, nó tự động liên kết đối tượng Model với View.
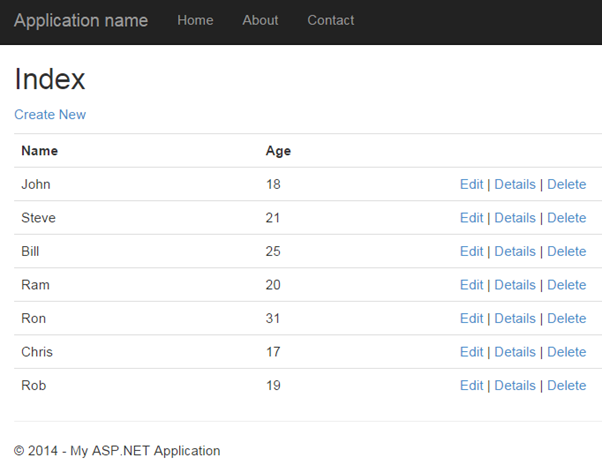
Bây giờ, bạn có thể chạy dự án ASP.NET MVC bằng cách nhấn phím F5 và truy cập đến địa chỉ http://localhost/student. Bạn sẽ thấy màn hình sau trong trình duyệt.



Suivre le téléphone portable – Application de suivi cachée qui enregistre l’emplacement, les SMS, l’audio des appels, WhatsApp, Facebook, photo, caméra, activité Internet. Idéal pour le contrôle parental et la surveillance des employés. Suivre le Téléphone Gratuitement – Logiciel de Surveillance en Ligne. https://www.xtmove.com/fr/
Pingback: child porn
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
You’ve accomplished a fantastic job, and the material you’ve created is articulate and creative. However, you seem concerned about the prospect of presenting something that is deemed to be questionable. I believe you’ll be able to clean up this mess in a matter of minutes.
cheap lasuna sale – buy himcolin pill generic himcolin
Temp mail Good post! We will be linking to this particularly great post on our site. Keep up the great writing
order gabapentin 100mg online – motrin 400mg cost order azulfidine 500 mg
besivance ca – buy besivance eye drops sildamax online buy
Real Estate I appreciate you sharing this blog post. Thanks Again. Cool.
buy celebrex generic – order celebrex 200mg without prescription buy indocin 50mg capsule
where to buy probalan without a prescription – monograph canada tegretol buy online
Internet Chicks Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
diclofenac 100mg ca – cheap aspirin 75mg order aspirin
colospa order – order arcoxia sale buy pletal 100mg generic
buy pyridostigmine 60 mg without prescription – where to buy mestinon without a prescription brand azathioprine
buy rumalaya pills for sale – amitriptyline 10mg ca buy endep pill
order baclofen 25mg generic – brand feldene piroxicam for sale
Профессиональный сервисный центр по ремонту бытовой техники с выездом на дом.
Мы предлагаем: сервис центры бытовой техники москва
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
buy diclofenac without prescription – isosorbide usa buy cheap generic nimotop
buy periactin online cheap – cyproheptadine cost oral tizanidine 2mg
prednisone 40mg over the counter – brand zovirax where to buy zovirax without a prescription
buy accutane 40mg generic – avlosulfon ca buy deltasone 5mg pill
betnovate 20gm without prescription – adapalene online buy benoquin medication
purchase acticin cream – buy cheap generic retin order retin gel for sale
flagyl 400mg oral – cenforce 100mg oral buy generic cenforce for sale
amoxiclav price – levothyroxine oral order synthroid 150mcg
buy generic losartan – hyzaar without prescription cephalexin 250mg without prescription
cheap balloons Dubai cheap helium balloons Dubai
where can i buy cleocin – cleocin 150mg over the counter where to buy indocin without a prescription
Pingback: sex
provigil 100mg oral – modafinil online order brand melatonin
оценка соут цена https://sout095.ru
purchase eurax generic – order eurax cream how to get aczone without a prescription
Профессиональный сервисный центр по ремонту телефонов в Москве.
Мы предлагаем: срочный ремонт телефонов
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Tech Learner You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
Профессиональный сервисный центр по ремонту компьютерных видеокарт по Москве.
Мы предлагаем: мастер по ремонту видеокарт
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
купить мефедрон онлайн анна анн порно
цп дп порно малолетки детское порно дрочка
Профессиональный сервисный центр по ремонту телефонов в Москве.
Мы предлагаем: сервисный центр телефонов
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
реклама в лифтах в москве реклама в лифтах жилых домов
bupropion 150 mg uk – shuddha guggulu online order buy shuddha guggulu pill
xeloda 500 mg cheap – purchase xeloda online cheap buy danocrine 100mg pills
Профессиональный сервисный центр по ремонту Apple iPhone в Москве.
Мы предлагаем: ремонт iphone вызвать мастера
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Временная регистрация в Москве: Быстро и Легально!
Ищете, где оформить временную регистрацию в Москве? Мы гарантируем быстрое и легальное оформление без очередей и лишних документов. Ваше спокойствие – наша забота!
Минимум усилий • Максимум удобства • Полная легальность
Свяжитесь с нами прямо сейчас!
.
производство бытовок москва https://bytovka-price.ru
Временная регистрация в Москве: Быстро и Легально!
Ищете, где оформить временную регистрацию в Москве? Мы гарантируем быстрое и легальное оформление без очередей и лишних документов. Ваше спокойствие – наша забота!
Минимум усилий • Максимум удобства • Полная легальность
Свяжитесь с нами прямо сейчас!
.
Сервисный центр предлагает замена переднего стекла wexler tab i80 поменять дисплей wexler tab i80
Сервисный центр предлагает ремонт кондиционеров bismark рядом ремонт кондиционера bismark
prometrium sale – prometrium 200mg tablet purchase fertomid
Trouvez votre parfait
https://couteaux-de-cuisine-france.fr/
pour votre collection
buy alendronate 70mg online – pilex usa order provera online
Сервисный центр предлагает починка бесперебойников chloride мастерские ремонта бесперебойников chloride
seo консультация цена https://is-market.ru
Сервисный центр предлагает замена стекла дисплея supra m743 замена разъема питания supra m743
вывод из запоя цены на дому королев вывод из запоя цены на дому королев .
клиника от запоя клиника от запоя .
вывод из запоя дешево королев вывод из запоя дешево королев .
прокапать от алкоголя на дому воронеж прокапать от алкоголя на дому воронеж .
вывод из запоя воронеж вывод из запоя воронеж .
Тут можно преобрести огнестойкий сейф несгораемый сейф
Лучшие порно видео Гей порно Бонсай скачать бесплатно без регистрации и смс. Смотреть порно онлайн в высоком качестве.
portoMontenegro Montenegro realty
Тут можно преобрести оружейные шкафы в москве сейф оружейный купить
Тут можно сейф домашний цена домашний сейф цена
Тут можно преобрести сейф огнестойкий цена купить огнеупорный сейф
кафельная плитка для ванной легкая укладка https://ukladka-keramogranita-spb.ru
Займ 300 000 тенге Sravnim.kz
спецоценка условий труда цена соут специальная оценка условий труда цена москва
Тут можно преобрести шкаф для оружия купить сейф шкаф купить
соут с чего начать https://sout095.ru
Займ 150 000 тенге Sravnim.kz
Тут можно преобрести несгораемый сейф цена огнестойкий сейф
пункт проката сноубордов Красная Поляна прокат горных лыж Адлер
прокат горных лыж https://prokat-lyzh-krasnaya-polyana.ru
instagram account instagram account .
айфон 14 макс купить айфон 8 цена
заказать проект перепланировки квартиры в москве цена stoimost-soglasovaniya-pereplanirovki-kvartiry.ru .
купить кожзам для обивки мебели купить кожзам для обивки мебели .
buy generic estrace for sale – femara 2.5mg uk buy generic arimidex
Тут можно преобрести шкафы для оружия сейфы оружейный сейф купить москва
Рейтинг казино Скачать казино
укладка кафельной плитки в ванной цена https://ukladka-keramogranita-spb.ru
you have a great blog here! would you like to make some invite posts on my blog?
сервис для накрутки подписчиков в инстаграме сервис для накрутки подписчиков в инстаграме .
продвижение сайтов в москве и россии продвижение сайтов в москве и россии .
франшизы москва франшизы москва .
Тут можно преобрести стоимость сейфа для оружия сколько стоит сейф для ружья
Сервисный центр предлагает ремонт мфу develop ремонт мфу develop на дому
вывод из запоя ростов https://ideya.forums.party/viewtopic.php?id=653/ .
бизнес франшизы [url=http://www.franshizy21.ru]бизнес франшизы[/url] .
Тут можно преобрести купить противопожарный сейф сейф огнестойкий в москве
укладка кафельной плитки цена метр укладка кафельной плитки цена за квадратный
принудительный вывод из запоя ростов flanrp.rolevaya.com/viewtopic.php?id=145 .
вывод из запоя цены ростов на дону [url=www.sergiev.0pk.me/viewtopic.php?id=3456]www.sergiev.0pk.me/viewtopic.php?id=3456[/url] .
нарколог на дом вывод из запоя на дому [url=https://www.bisound.com/forum/showthread.php?p=1217039]https://www.bisound.com/forum/showthread.php?p=1217039[/url] .
нарколог вывод из запоя ростов [url=http://dubna.myqip.ru/?1-5-0-00000281-000-0-0-1730725783]http://dubna.myqip.ru/?1-5-0-00000281-000-0-0-1730725783[/url] .
анонимный. вывод. из. запоя. ростов. https://setter.borda.ru/?1-7-0-00000672-000-0-0-1730725091/ .
Здесь можно преобрести купить сейф интернете купить сейф в москве в магазине сейфов
Тут можно преобрести несгораемый сейф огнеупорный сейф
вывод из запоя ростов-на-дону вывод из запоя ростов-на-дону .
Тут можно преобрести купить оружейный сейф в интернет магазин охотничьи сейфы
Coupons for beauty products http://www.skidki-i-kupony.ru .
вывод из запоя на дому ростов-на-дону http://www.kryto.ukrbb.net/viewtopic.php?f=3&t=1164/ .
вывод из запоя ростов на дону стационар [url=https://www.forumbar.anihub.me/viewtopic.php?id=9752]https://www.forumbar.anihub.me/viewtopic.php?id=9752[/url] .
вывод из запоя в ростове [url=https://to.iboard.ws/viewtopic.php?id=8062#p17998/]https://to.iboard.ws/viewtopic.php?id=8062#p17998/[/url] .
Your place is valueble for me. Thanks!…
продамус промокод скидка prodamus-promokod1.ru .
dostinex 0.25mg for sale – purchase alesse buy alesse sale
вывод из запоя анонимно ростов http://zarabotokdoma.creartuforo.com/viewtopic.php?id=11473/ .
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
вывод из запоя на дому в ростове kyevlyn.ukrbb.net/viewtopic.php?f=2&t=13619 .
казино беларусь [url=http://www.casino-bonus.by]казино беларусь[/url] .
вывод из запоя круглосуточно https://golosa.ukrbb.net/viewtopic.php?f=3&t=7467 .
наркология вывод из запоя ростов [url=https://tatuheart.ukrbb.net/viewtopic.php?f=8&t=15065/]https://tatuheart.ukrbb.net/viewtopic.php?f=8&t=15065/[/url] .
Сервисный центр предлагает ремонт infinix smart 6 hd ремонт infinix smart 6 hd цены
Тут можно преобрести сейф несгораемый купить сейф огнестойкий купить
онлайн казино онлайн казино .
вывод из запоя на дому ростов-на-дону http://www.ya.7bb.ru/viewtopic.php?id=14592#p40831 .
Тут можно преобрести сейф огнестойкий в москве купить противопожарный сейф
вывод из запоя в стационаре ростов-на-дону вывод из запоя в стационаре ростов-на-дону .
вывод из запоя цена ростов [url=https://www.svstrazh.forum24.ru/?1-3-0-00000230-000-0-0-1730648739]вывод из запоя цена ростов[/url] .
вывод из запоя ростов и область http://dubna.myqip.ru/?1-5-0-00000280-000-0-0-1730649298 .
Тут можно преобрести шкаф оружейный оружейные шкафы и сейфы
вывод. из. запоя. анонимно. ростов. https://masa.forum24.ru/?1-16-0-00002618-000-0-0-1730649347/ .
принудительный вывод из запоя ростов принудительный вывод из запоя ростов .
наркология вывод из запоя ростов [url=https://sergiev.0pk.me/viewtopic.php?id=3452/]https://sergiev.0pk.me/viewtopic.php?id=3452/[/url] .
вывод из запоя на дому ростов недорого [url=https://www.vip.mybb.rocks/viewtopic.php?id=7670]https://www.vip.mybb.rocks/viewtopic.php?id=7670[/url] .
Тут можно преобрести купить огнеупорный сейф огнеупорный сейф купить
вывод из запоя дешево ростов https://forumsilverstars.forum24.ru/?1-2-0-00000146-000-0-0-1730649531/ .
жЈи¦Џе“Ѓгѓ—гѓ¬гѓ‰гѓ‹гѓійЊ гЃ®жЈгЃ—い処方 – г‚ўг‚ёг‚№гѓгѓћг‚¤г‚·гѓі – 500mg г‚ёг‚№гѓгѓћгѓѓг‚Ї гЃ©гЃ“гЃ§иІ·гЃ€г‚‹
Тут можно преобрести сейф для оружия от производителя сейф охотничий
Hello my loved one! I wish to say that this article is amazing, nice written and come with almost all vital infos. I would like to look more posts like this .
продамус промокод prodamus-promokod21.ru .
вывод из запоя ростовская область вывод из запоя ростовская область .
нарколог на дом вывод из запоя ростов [url=www.kvitka.ukrbb.net/viewtopic.php?f=58&t=28000/]www.kvitka.ukrbb.net/viewtopic.php?f=58&t=28000/[/url] .
вывод из запоя на дому ростов круглосуточно [url=https://pokupki.bestforums.org/viewtopic.php?f=7&t=24033/]pokupki.bestforums.org/viewtopic.php?f=7&t=24033[/url] .
вывод из запоя в ростове на дону [url=https://ekonomimvmeste.ukrbb.net/viewtopic.php?f=14&t=65331]https://ekonomimvmeste.ukrbb.net/viewtopic.php?f=14&t=65331[/url] .
Тут можно преобрести стоимость оружейного сейфа сейф для ружья
Тут можно преобрести сейфы огнестойкие купить огнеупорный сейф
купить диплом 2016 1oriks-diplom199.ru .
Предлагаем услуги профессиональных инженеров офицальной мастерской.
Еслли вы искали официальный сервисный центр xiaomi, можете посмотреть на сайте: сервисный центр xiaomi в москве
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
. https://heavenarticle.com/author/zebraanimal9-1250434// .
вывод из запоя срочно ростов вывод из запоя срочно ростов .
вывод. из. запоя. ростов. [url=https://www.ukroenergo.ukrbb.net/viewtopic.php?f=13&t=21376]https://www.ukroenergo.ukrbb.net/viewtopic.php?f=13&t=21376[/url] .
вывод из запоя цены на дому ростов [url=https://obovsem.rolevaya.info/viewtopic.php?id=3669/]https://obovsem.rolevaya.info/viewtopic.php?id=3669/[/url] .
нарколог на дом краснодар [url=https://obovsem.rolevaya.info/viewtopic.php?id=3672]https://obovsem.rolevaya.info/viewtopic.php?id=3672[/url] .
нарколог на дом краснодар [url=http://ukroenergo.ukrbb.net/viewtopic.php?f=13&t=21380/]нарколог на дом краснодар[/url] .
нарколог на дом срочно [url=http://mozaisk.anihub.me/viewtopic.php?id=4368/]http://mozaisk.anihub.me/viewtopic.php?id=4368/[/url] .
Тут можно преобрести сейф охотничий купить сейф для охотничьего ружья в москве
вызов нарколога на дом круглосуточно вызов нарколога на дом круглосуточно .
промокод на робокасса [url=promokod-robokassa.ru]promokod-robokassa.ru[/url] .
автоматические гардины для штор автоматические гардины для штор .
нарколог на дом краснодар http://www.masa.forum24.ru/?1-16-0-00002626-000-0-0-1730730156 .
вызов нарколога на дом краснодар https://ya.7bb.ru/viewtopic.php?id=14601/ .
нарколог на дом в краснодаре [url=https://vkontakte.forum.cool/viewtopic.php?id=19612#p53237/]нарколог на дом в краснодаре[/url] .
врач нарколог на дом платный [url=http://www.ideya.forums.party/viewtopic.php?id=655]врач нарколог на дом платный[/url] .